| 일 | 월 | 화 | 수 | 목 | 금 | 토 |
|---|---|---|---|---|---|---|
| 1 | 2 | 3 | ||||
| 4 | 5 | 6 | 7 | 8 | 9 | 10 |
| 11 | 12 | 13 | 14 | 15 | 16 | 17 |
| 18 | 19 | 20 | 21 | 22 | 23 | 24 |
| 25 | 26 | 27 | 28 | 29 | 30 | 31 |
- 모두팝
- 온라인스터디1기
- 모두콘2022
- 프로그래머스 스쿨
- 나머지 구하기
- 숫자 비교하기
- ReLU함수
- 모두의연구소
- 몫구하기
- 모두콘
- 활성화함수
- 두수의합
- MODUCON2022
- 김승일대표
- Lab
- 두수의곱
- 코딩테스트 연습
- 코칭스터디
- 두수의차
- 풀잎스쿨
- 특허특강 #지적재산권 #특허
- 파이썬코딩테스트
- 코칭스터디10기
- 소프트맥스함수
- 김승일소장
- 아이펠
- 파이썬3
- MODUCON
- 나이출력
- 시그모이드함수
- Today
- Total
시스템 구축 시작하기
파운데이션의 이해와 설정
기초 요소들을 이해하고 해당 요소들을 정리하는 것으로부터 시작한다.
기초 요소 설정 시 기본적인 내용을 작성한 후, 작업이 진행될 때 순차적으로 내용을 업데이트하는 것이 좋다.

플랫폼 운영하는 방식
어느 플랫폼을 어떤 방식으로 운영하냐에 따라 모든 요소의 기준과 운영방식이 달라질 수 있다.





그리드 설정하기 - PC
플랫폼/대응 영역에 따라 그리드 설정, 브레이크 포인트 유무 등이 달라진다.

그리드 설정하기 - Tablet
플랫폼/대응 영역에 따라 그리드 설정, 브레이크 포인트 유무 등이 달라진다.

Tablet의 경우 Landscape가 있기 때문에
Landscape(1024px) 형태에서는 어떤 방식으로 대응할 것인지 논의할 여지가 있다.
그리드 설정하기 - Mobile
플랫폼/대응 영역에 따라 그리드 설정, 브레이크 포인트 유무 등이 달라진다.

Mobile의 경우 AOS가 있기 때문에
360px은 어떤 방식으로 디자인 대응을 할 것인지에 대한 논의할 여지가 있다.
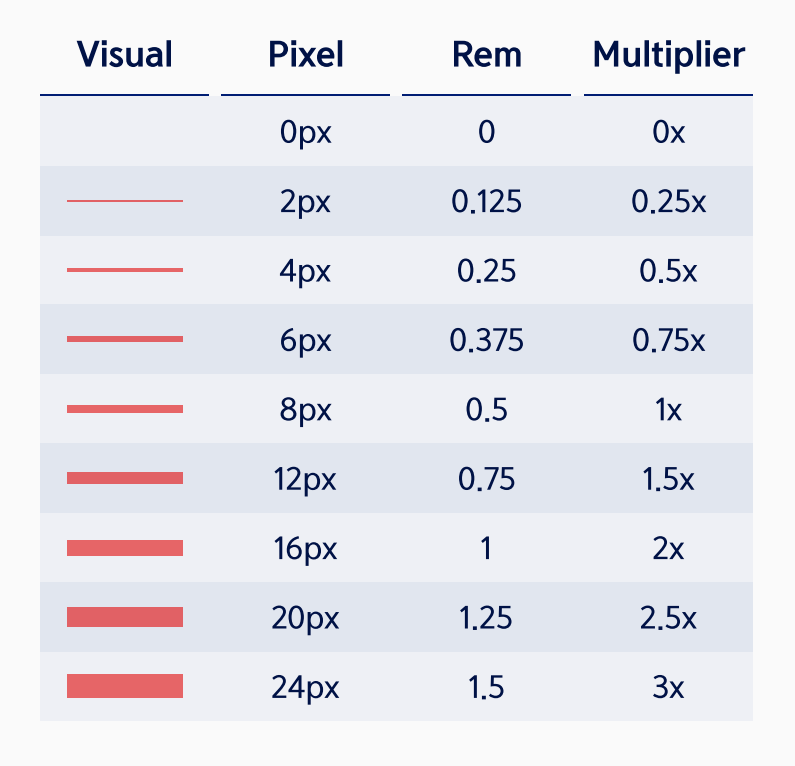
여백(Space) 패턴 정하기
여백은 기본적으로 짝수로 설정하며, 기본 세팅 수치(16px)를 기준으로 패턴을 제작하여 사용한다.

아이콘 크기와 스타일
아이콘의 크기는 기본 24*24을 기준으로 설정하고, 스타일에 따라, 사용처에 따라 더 자세하게 나누어 관리해야 한다.


이미지 비율 관리하기
모든 상황에 이미지 비율을 별개로 정리하여 사용하지 않고, 일정한 비율의 이미지 사이즈를 정하여 사용해야 한다.
특수하게 메인 배너, 띠배너 등은 별도로 관리해도 괜찮다.

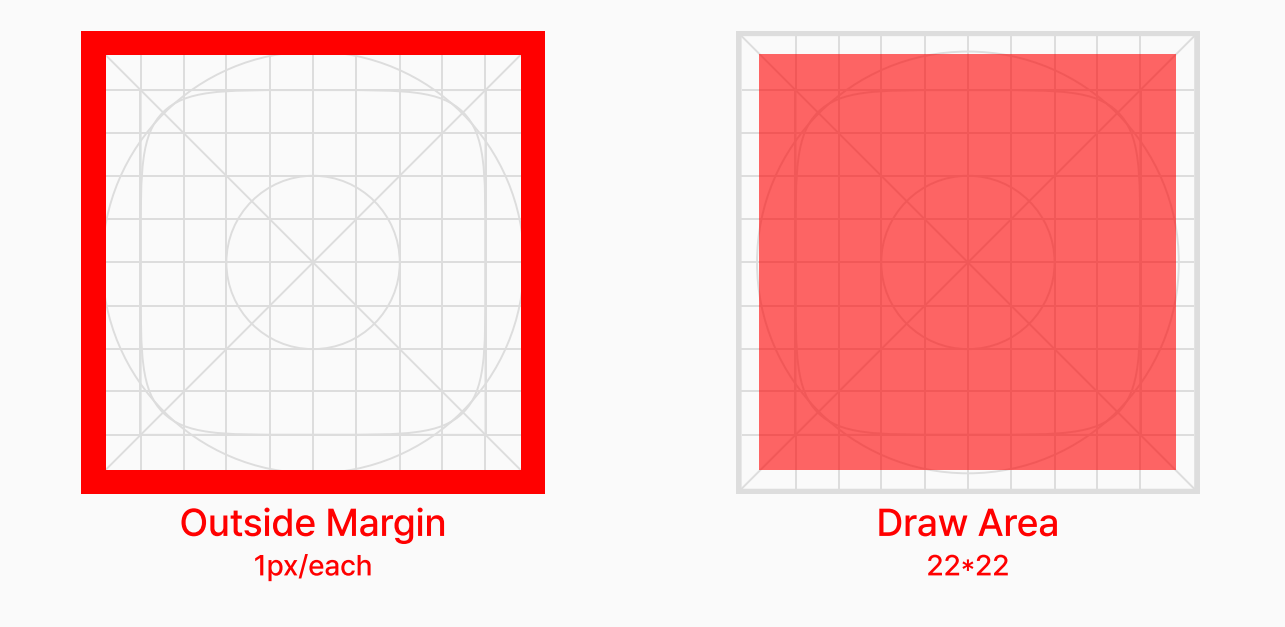
아이콘 프레임 분석




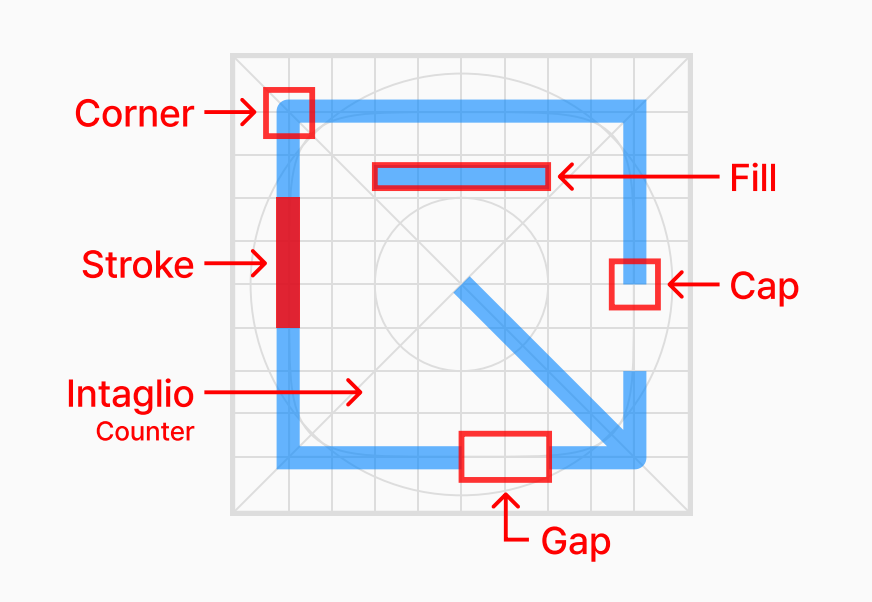
아이콘 요소 분석

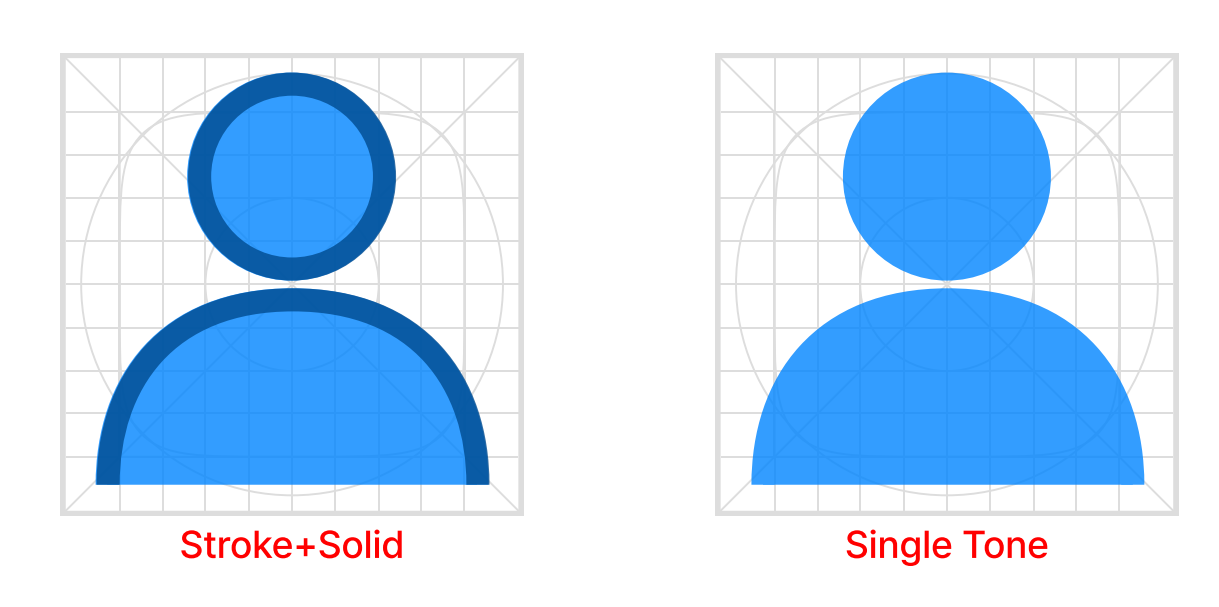
아이콘 스타일 케이스

음영은 톤온톤으로 적용하는게 좋다


쉐도우, 블랙 그라디언트
컴포넌트에 생기는 자체적인 쉐도우와 콘텐츠 내부에 생기는 블랙 그라디언트 두 가지의 큰 영역으로 나뉜다.
쉐도우는 최대한 지양하라
그래도 어쩔수 없이 쓰이는 경우가 생긴다. (조심해서 써야된다)
이미지 위에 텍스트는 좋지 않다.
(이미지가 어떻게 쓰일지 모른다)
(실제 필드에서도 고연차들이 기피하는 레이아웃)
마켓컬리처럼 촬영팀이 있어서 이미지컨트롤이 되면 괜찮다.

툴은 다다익선이다. (많이 다룰수록 좋다.)
그래도 2D만 하라. 일러스트를 피그마로도 그릴 수 있다.
쉐도우, 블랙 그라디언트
컴포넌트에 생기는 자체적인 쉐도우와 콘텐츠 내부에 생기는 블랙 그라디언트 두 가지의 큰 영역으로 나뉜다.

레이어링 세팅하기
모든 요소들의 레이어를 설정할 필요는 없으나, 필요에 따라 설정해야 하는 상황이 생긴다. FAB, Bottom Navigation, Modal, Bottom Modal Sheet, etc.


라운드 수치 설정하기
Radius 수치는 컴포넌트 크기에 따라 시각적인 효과가 다르다. 통일성을 위해 동일한 수치를 쓰기보다 컴포넌트의 물리적 크기에 따라 시각 보정을 위해 별도의 수치를 적용하여 사용하는 것이 더 좋다.

친숙한 이미지를 위해 사용
내 눈을 믿어야 된다.(비슷한 값 사용)
도형이 작을수록 수치가 쎄게 먹힌다.(동일한 수치로 적용해도)
'UI&UX' 카테고리의 다른 글
| 240112 UI / UX (0) | 2024.01.15 |
|---|---|
| 240111 UI / UX (0) | 2024.01.11 |
| 컬러의 의미(색상이 가진 의미) (0) | 2024.01.09 |
| 240108 UI / UX (0) | 2024.01.09 |
| 240105 UI / UX (0) | 2024.01.05 |




